تحسين سرعة الموقع الإلكتروني :
دليل شامل لتحسين أداء الموقع وتقديم تجربة مستخدم ممتازة
في العصر الرقمي الحالي، يُعد تحسين سرعة الموقع الإلكتروني عاملاً حاسمًا في نجاح الأعمال عبر الإنترنت. سواء كنت تدير متجرًا إلكترونيًا أو مدونة أو موقعًا تجاريًا، فإن سرعة تحميل الموقع تؤثر بشكل مباشر على تجربة المستخدم، معدلات التحويل، وظهورك في نتائج محركات البحث. وفقًا للدراسات، يتخلى العديد من الزوار عن الموقع إذا كانت سرعة التحميل بطيئة، وهذا يمكن أن يؤدي إلى خسارة حركة المرور والعملاء.
لذلك، أصبح تحسين سرعة الموقع الإلكتروني أحد الأهداف الأساسية لأصحاب المواقع والمطورين. في هذه المقالة، سنتناول كل ما يتعلق بتحسين سرعة الموقع بشكل شامل، من الأسباب التي قد تؤدي إلى بطء المواقع إلى الطرق والأدوات التي يمكنك استخدامها لتحسين الأداء.
أهمية تحسين سرعة الموقع الإلكتروني Speed Website
قبل أن نغوص في طرق تحسين السرعة، من المهم أن نفهم أولاً لماذا تعتبر السرعة مهمة جدًا:
1. تحسين تجربة المستخدم
إن سرعة تحميل الموقع هي واحدة من أولويات المستخدمين. إذا كان الموقع يستغرق وقتًا طويلاً في التحميل، فإن الزوار سيشعرون بالإحباط وقد يتركون الموقع دون تفاعل، مما يقلل من فرصك في تحقيق أهداف الموقع سواء كانت مبيعات أو تفاعل مع المحتوى.
2. تحسين محركات البحث (SEO)
محركات البحث، مثل جوجل، تأخذ سرعة الموقع في اعتبارها عند ترتيب المواقع في نتائج البحث. المواقع التي تتحمل بسرعة تُفضل أكثر من المواقع البطيئة، مما يساعد على زيادة الظهور في نتائج البحث وزيادة حركة المرور العضوية.
3. زيادة معدلات التحويل
كل ثانية إضافية في وقت تحميل الموقع يمكن أن تؤثر على معدل التحويل. إذا كان الموقع بطيئًا، فإن العملاء المحتملين قد يتخلىون عن عملية الشراء أو التسجيل في الموقع. تحسن السرعة يمكن أن يعزز من معدلات التحويل بشكل كبير.
4. تقليل معدل الارتداد (Bounce Rate)
يُعرف معدل الارتداد بأنه النسبة المئوية للزوار الذين يغادرون الموقع بعد مشاهدة صفحة واحدة فقط. إذا كانت صفحات الموقع بطيئة في التحميل، يزيد احتمال ترك الزوار للموقع دون التفاعل مع المحتوى.
5. تأثير على حركة المرور المتنقلة
مع تزايد عدد المستخدمين الذين يتصفحون الإنترنت من الهواتف المحمولة، فإن تحسين سرعة الموقع يصبح أمرًا بالغ الأهمية. الجوالات غالبًا ما تكون أقل قوة من أجهزة الكمبيوتر المكتبية، وإذا كان الموقع بطيئًا على هذه الأجهزة، فإن معدل الارتداد سيرتفع بشكل كبير.
أسباب بطء سرعة الموقع الإلكتروني
قبل أن نبحث في كيفية تحسين سرعة الموقع، يجب أن نفهم بعض الأسباب الرئيسية التي تؤدي إلى بطء الموقع:
1. حجم الصور غير المضغوط
الصور كبيرة الحجم يمكن أن تؤدي إلى بطء تحميل الموقع بشكل كبير. قد تحتوي الصور على دقة عالية ولكنها غير مضغوطة بالشكل الأمثل، مما يجعل تحميلها يستغرق وقتًا أطول من اللازم.
2. تحميل ملفات JavaScript و CSS الثقيلة
ملفات JavaScript و CSS ضرورية لتطوير الموقع، ولكن إذا كانت هذه الملفات كبيرة الحجم، فقد تؤدي إلى تأخير تحميل الصفحة. عندما يحتوي الموقع على الكثير من الأكواد غير المُحسنة، يمكن أن يتباطأ أداءه بشكل كبير.
3. الاستضافة غير المناسبة
اختيار مزود استضافة غير مناسب قد يكون أحد أسباب بطء الموقع. بعض شركات الاستضافة تقدم خوادم بطيئة أو محدودة في الموارد، مما يؤدي إلى تحميل بطيء للموقع. استضافة مشتركة أيضًا قد تؤثر سلبًا على أداء الموقع.
4. الإضافات (Plugins) غير المحسّنة
إذا كنت تستخدم منصة مثل ووردبريس، فقد تكون الإضافات الزائدة عن الحاجة أو غير المحسنة سببًا في بطء الموقع. الإضافات التي تضيف أكوادًا غير ضرورية أو تستهلك موارد السيرفر بشكل مفرط يمكن أن تؤدي إلى تباطؤ في أداء الموقع.
5. عمليات الاستعلام المعقدة في قاعدة البيانات
عندما يحتوي الموقع على الكثير من البيانات أو الاستعلامات المعقدة إلى قاعدة البيانات، فإن ذلك قد يؤثر على سرعة تحميل الموقع. بعض العمليات التي تستدعي بيانات من قاعدة البيانات قد تكون بطيئة إذا كانت غير مُحسّنة.
6. وجود أكواد أو سكربتات غير ضرورية
الكود الزائد الذي لا يؤدي إلى إضافة قيمة للموقع قد يبطئ من تحميل الصفحات. هذا يشمل أكواد JavaScript غير الضرورية أو الأكواد المكررة التي تؤدي إلى استهلاك المزيد من الموارد.
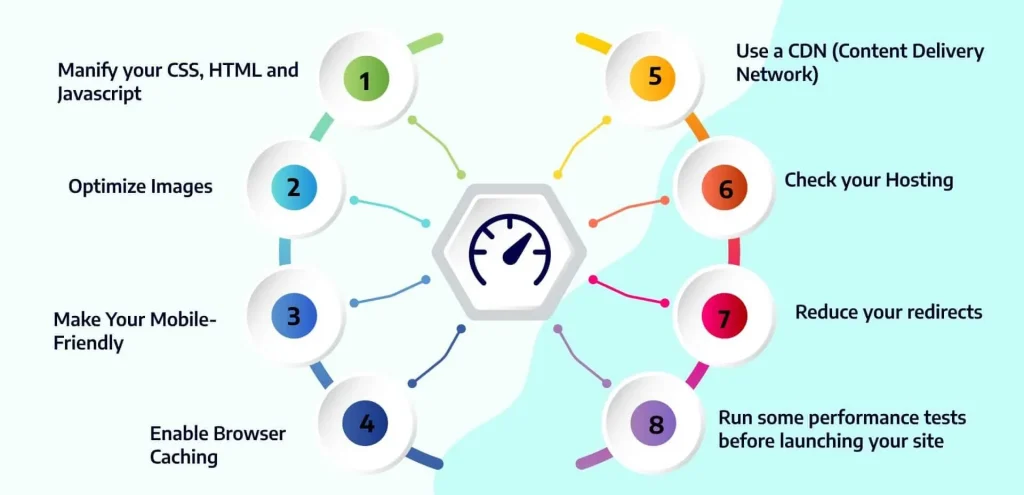
كيفية تحسين سرعة الموقع الإلكتروني
الآن بعد أن فهمنا الأسباب التي تؤدي إلى بطء المواقع، حان الوقت لنتعرف على الطرق الفعالة لتحسين سرعة الموقع الإلكتروني.
1. ضغط وتحسين الصور
الصور هي واحدة من أكثر العوامل المؤثرة في سرعة تحميل الموقع. لتقليل حجم الصور دون التأثير الكبير على جودتها، يمكنك استخدام أدوات ضغط الصور مثل TinyPNG و ImageOptim. كما يمكنك استخدام تنسيقات الصور الحديثة مثل WebP، التي توفر جودة عالية وحجم ملف أقل.
نصائح لتحسين الصور:
– قم بتقليص حجم الصور دون التأثير على جودتها.
– استخدم الصور بتنسيقات حديثة مثل WebP.
– تأكد من استخدام الأبعاد الصحيحة للصور بحيث تتناسب مع المساحة المخصصة لها في الصفحة.
2. تفعيل التخزين المؤقت (Caching)
التخزين المؤقت هو عملية تخزين المحتوى الثابت (مثل الصور وملفات JavaScript وCSS) على المتصفح أو الخادم بحيث لا يتم تحميله مرة أخرى مع كل زيارة جديدة للموقع. هذا يقلل من الوقت الذي يستغرقه تحميل الصفحة عند زيارة المستخدم مرة أخرى.
أنواع التخزين المؤقت:
– تخزين مؤقت للمتصفح: تخزين المحتوى الثابت على جهاز الزائر لتقليل الحاجة إلى تحميله مرة أخرى.
– تخزين مؤقت على الخادم: تخزين المحتوى الثابت على الخوادم لتقليل الحمل على الخادم وتقليل وقت التحميل.
3. تقليل حجم ملفات JavaScript و CSS
تتطلب ملفات JavaScript و CSS تحميلًا من الخادم ويمكن أن تؤدي إلى تباطؤ في أداء الموقع إذا كانت كبيرة الحجم. لتقليل تأثير هذه الملفات على السرعة، يمكن:
– تصغير (minify) ملفات JavaScript و CSS: إزالة المسافات والتعليقات غير الضرورية لتقليل حجم الملفات.
– دمج (combine) ملفات JavaScript و CSS: دمج عدة ملفات إلى ملف واحد لتقليل عدد الطلبات إلى الخادم.
4. اختيار استضافة عالية الأداء
من الضروري أن تختار مزود استضافة قوي ومناسب لاحتياجات موقعك. استضافة VPS أو استضافة مخصصة تكون عادةً أسرع وأكثر قدرة على التعامل مع الزيارات العالية مقارنة بالاستضافة المشتركة.

نصائح لاختيار استضافة مناسبة:
– اختر مزود استضافة يعتمد على خوادم سريعة.
– تأكد من أن مزود الاستضافة يقدم تقنيات مثل HTTP/2 و CDN.
– تحقق من دعم الـ SSL والخوادم المُحسّنة.
5. استخدام شبكة توصيل المحتوى (CDN)
شبكة توصيل المحتوى (CDN) هي مجموعة من الخوادم المنتشرة جغرافيًا والتي تعمل على توزيع المحتوى الثابت للموقع (مثل الصور، الفيديوهات، والملفات) إلى الزوار بناءً على موقعهم الجغرافي. باستخدام CDN، يتم تحميل المحتوى من أقرب خادم جغرافي للمستخدم، مما يقلل من زمن التحميل.
6. تحسين قاعدة البيانات
تحسين أداء قاعدة البيانات يعتبر أمرًا حيويًا لتحسين سرعة الموقع. بعض الاستراتيجيات تشمل:
– تنظيف قاعدة البيانات: حذف البيانات غير الضرورية أو المكررة.
– تحسين الاستعلامات: التأكد من أن الاستعلامات إلى قاعدة البيانات تتم بشكل سريع وفعّال.
– استخدام التخزين المؤقت للقاعدة: تخزين الاستعلامات الشائعة في ذاكرة التخزين المؤقت لتقليل الضغط على قاعدة البيانات.
7. تقليل عدد الإضافات (Plugins)
إذا كنت تستخدم ووردبريس أو أي منصة أخرى تعتمد على الإضافات، فإن الإضافات الزائدة قد تؤثر سلبًا على سرعة الموقع. قم بإزالة الإضافات غير الضرورية، وتأكد من أن الإضافات التي تستخدمها مُحسّنة ومبنية على أكواد عالية الجودة.
8. تقليل عمليات إعادة التوجيه (Redirects)
يمكن أن تؤدي عمليات إعادة التوجيه المفرطة إلى إبطاء تحميل الموقع، حيث يتطلب الأمر تحميل صفحات إضافية. قم بتقليل عدد عمليات إعادة التوجيه إلى الحد الأدنى وتأكد من أن جميع الروابط تعمل بشكل صحيح.
9. تحسين تحميل الخطوط
إذا كنت تستخدم خطوطًا مخصصة على موقعك، تأكد من أنك تستخدم فقط الخطوط التي يحتاجها الموقع. تقليل عدد الخطوط وحجمها يمكن أن يُحسن سرعة تحميل الصفحات. استخدم أدوات مثل Google Fonts لاختيار الخطوط المناسبة التي تدعم التصفح السريع.
10. مراقبة وتحليل الأداء بشكل دوري
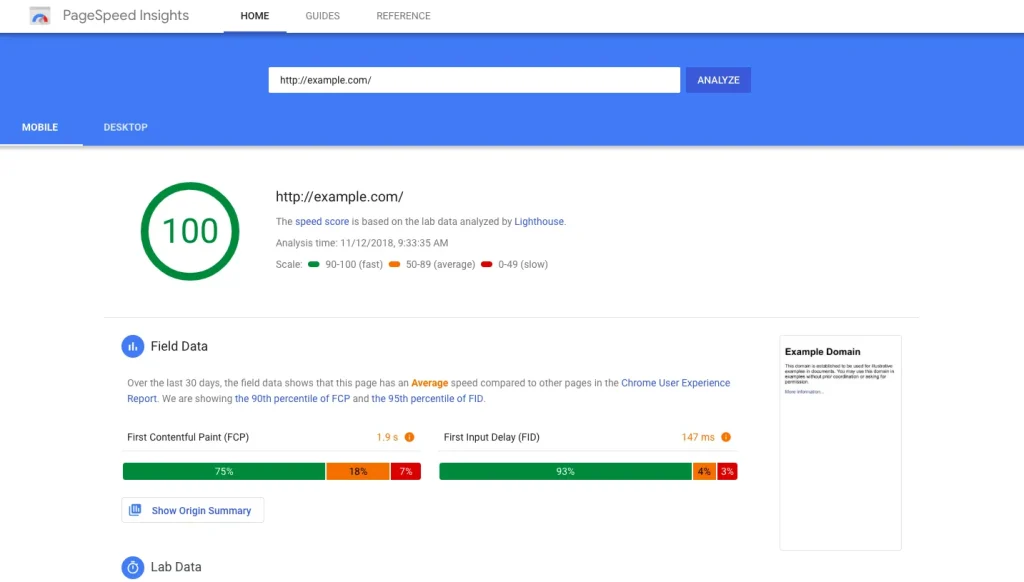
من المهم أن تراقب وتُحلل أداء الموقع بشكل دوري. استخدم أدوات مثل Google PageSpeed Insights لفحص سرعة الموقع وتحديد المجالات التي تحتاج إلى تحسين وزيادة سرعة موقعك الالكتروني

الخاتمة
تحسين سرعة الموقع الالكتروني ليس عملية تُنجز مرة واحدة فقط، بل هو جزء من استراتيجية مستمرة لضمان تقديم أفضل تجربة للمستخدمين. مع تزايد الاعتماد على الإنترنت في التجارة والخدمات، زيادة سرعة المواقع الالكترونية أمرًا لا بد منه لضمان نجاح موقعك على الإنترنت.
من خلال تطبيق النصائح والطرق المذكورة في هذه المقالة، يمكنك تحسين اداء الموقع الإلكتروني وزيادة سرعة تحميله، مما يعزز تجربة المستخدم ويساعد في تحسين ترتيبك في محركات البحث وزيادة معدلات التحويل. إذا كنت بحاجة إلى مساعدة في تحسين سرعة موقعك، يمكن لفريق الجنتل لخدمات الويب المتكاملة مساعدتك في ذلك من خلال تقديم حلول متكاملة في تصميم المواقع و استضافة متميزة. تواصل معنا اليوم لتحسين سرعة موقعك!